Links
Links also available as RSS.
Building an AI Sandbox with Docker
As I think about how command line AI tools can be used, I know it's already a bit of the wild west not disimilar to the way we install npm modules. I've seen a bit of writing about how these tools should be run in a controlled sandbox (because they can mess with the surroudning environment), and this is a nice digestable post with working examplse of Dockerfiles.
Version control for your data: Automerge is a local-first sync engine for multiplayer apps that works offline, prevents conflicts, and runs fast. Interesting project, possibly for mini personal projects that want to share some data (possibly without a database? unsure). But also in some kind of collaborative code editor, ala codecasting from JS Bin old days. Beautifully designed landing page though.
What Happened to Apple's Legendary Attention to Detail?
I accidentally upgraded to Tahoe (I didn't know it existed and thought I was moving to Sequoia and the UI design is all over the place, and it's constantly reminding me how bad it is. This excellent article takes what was an attention to detail that we took for granted (because tech is supposed to "just work"), and calls out just a handful of the failings that Apple's OS now ships with (including on iOS, that I thankfully don't have to suffer). My fear, based on experience with bad Apple UI - (like the notifications that couldn't be quickly dismissed forcing us to click EXACTLY in the right place, and with the "suitable" amount of delay) - is that it simply won't be fixed or even improved. /via venerable Bruce Lawson
Making a low-budget conference look high-budget using an ATEM video mixer and a long USB cable
Niels Leenheer goes through a detailed setup on how to take a single HDMI to projection into a mini event setup with holding screens. The technical detail is superb too, specifically considering power draw you would need but also, importantly, the length of cables and types to handle data rates. Definitely one for the back pocket read when wanting to upgrade the meetup game to something that has a lot more polish.
Very cool CSS gradient tooling by Adam Argyle.It's so pretty all I want to do is play with UI forgetting that it'll actually give me CSS.I also like that the URL is sharable and savable (perhaps through a bookmark or in a markdown doc).His latest changes include:- better import design- more resilient parser (understands more syntax)- supports multi-layered gradient imports
How to disable Google Gemini in your Google Workspace
Google's AI offering came along to paid accounts without permission or request. What made it worse is that it couldn't be turned off, which… I don't even have words. It was via Jan on Mastodon that I'd seen it wasn't possible to disable. But Jan having more persistance than me actually managed to find a (hidden) solution (short version, keep asking support). Bless his magnificence for getting this. I'm now Gemini-free, particularly in Gmail which was the place it was annoying me the most.
Build and run online services _easily_
I find this very cool that the Gov.uk / GDS have released their platform tooling (in particular forms) to the public sector.I can imagine it's a jump to go from project in the public sector to being able to implement all the nuts and bolts it requires, and this platform looks to cut right through the hard work. Specifically:> You can create accessible, low cost online services without needing coding skills or technical knowledge. I love this. Progressive enhancement. Core functionality (forms, payments, notifications).More background reading from their blog here: https://gds.blog.gov.uk/2024/11/04/gov-uk-forms-in-motion/
The Open Source AI Definition – 1.0
There's now an official definition of "open source AI", which companies like Facebook have been using (prior to this definition) to effectively attempt to convince us (Devs) that the models are in keeping with the values of Open Source.When the reality for many of these companies and their models is that the content driving the models were stolen (taken without permission, regardless of whether that content is publicly available - like training on photos of artwork in a museum, or music on the radio or videos on TV - all "publicly available").The definition outlines that a published "open source" AI model should include:> Sufficiently detailed information about the data used to train the system so that a skilled person can build a substantially equivalent system....and the gut punch to companies co-opting "open source":> this must include: (1) the complete description of all data used for training, including (if used) of unshareable data, disclosing the provenance of the data, its scope and characteristics, how the data was obtained and selectedSo it would be more fitting if companies like Facebook (with Llama etc) used proprietary or probably trained on copyright content...
I can't stop thinking about this quote from Ted Chiang (originally snipped by Simon Willison).
Art is notoriously hard to define, and so are the differences between good art and bad art. But let me offer a generalization: art is something that results from making a lot of choices. […] to oversimplify, we can imagine that a ten-thousand-word short story requires something on the order of ten thousand choices. When you give a generative-A.I. program a prompt, you are making very few choices; if you supply a hundred-word prompt, you have made on the order of a hundred choices.
If an A.I. generates a ten-thousand-word story based on your prompt, it has to fill in for all of the choices that you are not making. There's so much push in the web development scene to use AI for jobs and my own LinkedIn feed is chock full of "AI to do X", such as generate articles, and amass content, but, as this quote so simply puts it, the actual human input is so utterly thin. To me, it makes that AI generated content unwhelming and unimpressive because it lacks so much of the individual's own input.
I Will Luddite AI by Robert Kingett
A long but excellent article or even essay on AI, it's appeal to the blindness community, prompt injection, hacking and a wealth of links and well thought out discussion. Like Robert I only really learnt the real meaning of "luddite" this year, specifically because of AI, and he goes on to discuss this more, but:
Luddites understand tech better than you and or I do because you have to know something on an intimate level to stage a coordinated push back against the particular tech. I feel like these are my people and want to actively push back against the companies in the arms race for our intimacy. Find some quiet time and read this post.
The SENDUNE email designer focuses on simplicity and ease of use. It is light-weight. It does pure HTML - no intermediate code wranglers like mjml. There is no lock-in of any kind. Save HTML output as a template and use with ANY email service provider.I can't get over how any simple design is still so stupidly hard in 2024. Hoping this is a simpler tool (without having to fork over the farm!)
Ana Tudor, as always, shows excellent methods to create (what I'd call) retro print effects to images using CSS.This is something I've typically turned to PhotoShop to (struggle) with, but Ana shows how this can be done with CSS.In Ana's CodePens, SCSS is used, but even the compiled CSS is relatively easy to follow.
Why Good Captioned Videos Are Important
Absolutely essential reading and viewing on how to produce captions with valuable real world examples of how to completely mess it up (and a lot of social posted videos do the bad mess version). As someone who's hard of hearing and uses captions on all viewing media that I can, I already feel this. Excellent post by Meryl Evans.
New GitHub Copilot Research Finds 'Downward Pressure on Code Quality'
I mean… the writing was on the wall, wasn't it? Didn't we, the tech nation desperate to actualise the ten-ecks developer, make our own bed? I know it's the cynic in me that doesn't trust copilot assisted work to produce long term "good code" (aka: code of a reliable quality that can survive time), but at the same time I'm one of those grumpy old hacks that hand codes. One of the real reasons I don't (personally) like copilot is that I tend to code faster than copilot can suggest recommendations, and it's distracting to get a nearly right autocomplete flash up, whilst my fingers continue to fly across the keyboard. The distraction is whether I should backtrack and undo my change to trigger the autocomplete again, which would only to visually validate the code changing the cadence of my coding/typing... The pull quote from the article is the take away, and the bit that, if we (devs) really are going to saddle up to AI assisted coding are absolutely going to have to solve, is this:
We find disconcerting trends for maintainability. Code churn -- the percentage of lines that are reverted or updated less than two weeks after being authored -- is projected to double in 2024 compared to its 2021, pre-AI baseline. We further find that the percentage of 'added code' and 'copy/pasted code' is increasing in proportion to 'updated,' 'deleted,' and 'moved 'code. In this regard, AI-generated code resembles an itinerant contributor, prone to violate the DRY-ness [don't repeat yourself] of the repos visited. Sure, AI can be treated as the unpaid intern, but do we really want the unpaid intern to be committing the majority of our code to production? (Also, pay your interns…yikes).
A wonderful does the job bit of software that supports Apple hardware going back over a decade. It intercepts all keyboard input allow you to safely clean your keyboard. Simple. Excellent.
Accessible colour combinations - and upon hitting reload, there's actually some really stylish (to me) combinations whilst being either AA or AAA compliant. Nice.
All of Brian's approach to dependencies and concerns about long-term support, we're talking 10 years here, are absolutely excellent spot on and he goes on to talk about enhance.dev which is really a nation of first approach to building software.
Preview Social Media Share and Generate Metatags
Useful tool to check the meta tags used and preview how they'll appear in various social media sites, particular as Twitter declines, the need for Twitter specific meta tags becomes less and I realise I should support the opengraph tags (og:*) more carefully.
minimon.js - Pokémon Mini web emulator
Not just the emulator but also debugger. Given that all the tooling for this (specifically around emulation) is on Windows, this is a great example of porting software to the web (I'm a big fan).
An excellent discussion on the explosion, or even, implosion, of AI and how it's being tested and developed in public when the implications seem to have been swept aside in favour of the arms race between the big corps.
Policies and law haven't been written and it's the experts that don't even have the confidence you'd hope to hear about:
50% of A.I. researchers believe there's a 10% or greater chance that humans go extinct from our inability to control AI
Tristan Harris and Aza Raskin discuss the risk to society and how safety measures are far from adequate and laws need to be implemented.
When you invent a new technology, you uncover a new class of responsibilities
It's a long watch at a little over an hour, but strongly recommend as we plough head long into a future where AI is inter-tangled with society.
Like jq but for postgres databases (or sqlserver, csv or even xlsx).
What's neat is that you register a database with the system, then you can query against that particular database.
Very nice that I can use this on the command line and then pipe into jq for more data manip.
The Great Gaslighting of the JavaScript Era
A long read, but a worthwhile one - in my head their voice was definitely just shy of shouty! :)
Being a JS developer first and foremost since pre-Node days, it puts me in a funny spot that I absolutely agree with everything said in this article, whilst also considering that I pick JS on the server to suit me.
When it comes to the front-end, I'm pretty sick of the poison that's been sold to us for over a decade.
The web's war for JS libraries/etc summarised excellently with:
It’s a popularity contest. Plain and simple.
And that popularity contest can change on a dime.
10 years ago, it was AngularJS.
Today, it’s React.
Tomorrow, it will be something else because that’s inevitable.
Absolutely this - I felt exactly the same when I had peers and colleagues trying to shove Angular down my throat.
But it's the future, the kids who come to the industry and will continue it. As Jared White writes,
but all those bright-eyed eager newcomers getting churned out of code schools knowing only React?
Those jobs will be gone. 😕
Grim future.
better-mobile-inputs.netlify.app/
A useful web page to show visually what the mobile assistive keyboard looks like given different input types.
Specifically, and TIL - the inputmode can be different, i.e. using a type="text" field but inputmode="url" to help with partials like ".com" (if the input field didn't need URL validation for instance).
Arduboy walkthrough with larger screen and great looking shell.
Safari's date-picker is the cause of 1/3 of our customer support issues
I'm not even that old and I've been hit with this stupid UX from iOS (thankfully it was a one off for me as I'm primarily an Android user)
Why We're Breaking Up with CSS-in-JS
2nd most active maintainer of Emotion writes on why they're leaving CSS-in-JS.
Mostly this is written documentation and proof of what I've been seeing and feeling every time I have to use a CSS-in-JS library.
Via Bruce Lawson https://twitter.com/brucel/status/1582787411469533184
Brutalita Sans - font and editor
A simple mono font, but also comes with it's own easy to use visual editor where you can work on an multi-layered 5x11 grid to customise the font to your liking - and download it as an .OTF file.
I think this might be one of the first balanced or non-invested reads of what "Web3" means and Sloan's opening notes really resonate:
It’s for kids. I mean that in a good way! I think Web3 has resonated powerfully with young people because it feels like something genuinely new, and it feels like it can be theirs. Who could argue with those feelings? Not me.
The notes go on and I come away with the same general sense that I've had so far of the crowd cheering on for Web3: it's about making money. Which is fine, the world runs on capitalism for the most part, it's just not entirely for me.
And I think that's the rub, the stories I know of the creation and the spread of the web (and indeed the internet) came from those wanting to share and do good. The stories I've read were never about making money but instead creating a place for others.
I will concede that I don't tend to read the "got rich by selling X web start up" - but it's that start in the web that's what drives me, and what I love about the web. It's what I love about the Open Web.
Web Zero if you will. It was about sharing, community, learning and finding a place in the world.
Scribe - An alternative frontend to Medium
I hadn't realised that Medium had made JavaScript a requirement to be able to read any Medium post - I'd had JS disabled for ages on Medium just because of all the extra cruft they added.
But now, without JS, you only get the first few lines of content, and the rest is loaded entirely with JS - which… is stupid.
Scribe fixes all that and focuses entirely on the author's content.
I also used the FAQ to auto redirect and now I can read the full content without being distracted by Medium's horrid cruft.
Great example of taking back the web.
Screencasting technical guide by Egghead
The Egghead screencasts themselves are excellent, but this is a treasure trove of tips for better screencasts.
Better screencasts often (to me) means simpler for your audience or student to follow along - which is only positive.
Understanding the basics of electricity by thinking of it as water
I've been struggling to get my head around voltage and amps - specifically after I bought a device that wanted 5V and 2A supply, but I was only giving it 1.6A I found the machine would fail (and reboot). The lack of amperage meant it wasn't able to supply the entire board.
Just the image from this post was enough to make it click in my head 👍
-
VOLTAGE is like the pressure that pushes water through the hose. It is measured in volts (V).
-
CURRENT is like the diameter of the hose. The wider it is, the more water will flow through. It is measured in amps (I or A).
-
RESISTANCE is like sand in the hose that slows down the water flow. It is measured in ohms (R or Ω).
Postcode & Geolocation API for the UK
Free, Open Source and based solely on Open Data - simple API to boot.
Extremely useful for quick hacks, potentially useful for smaller projects (though limited to UK).
A collection of modern/faster alternatives to common unix commands
A great collection of tools similar to my own "CLI improved" post a few years back and includes some tools I use daily already (including jq, bat, fd and fzf).
There's some nice additions but the trick is to use them for local tooling and not for shared tools or workflows as it's less likely someone else will have a tool like sd installed.
The dog and xh look particularly interesting to me.
Multiplayer DOOM - in the browser 😱
A combination of workers, websockets and "durable objects" (which I've not heard of before).
A detailed walk through of the tech is on CloudFlare - and I do hope the domain remains active for years to come, I'm certainly challenging the 90s teenager in me when I hear those sound effects.
Death match anyone!?
Effectively drop in an image, tweak some settings, get a TTF pixel font back out.
There's also a useful YouTube video on how to plan pixel font design called Make a Pixel Art Font
Super tiny font ideal for pixel based games.
Why you shouldn't use ENV variables for secret data
This is an interesting and compelling post about using ENV values for secrets - something I do almost exclusively.
The only (big) problem I run into is that the solution offered is to use "docker secrets" which, for the vast majority of my own work isn't something that's available (I don't use docker for my development or deployments).
It makes me wonder, is there a simple alternative for those non-docker devs 🤔
Progress Delayed Is Progress Denied
My short interpretation of Alex Russell's post (or certainly in my mind):
-
Apple have a monopoly
-
Safari, for over a decade now, been way way behind
-
Safari is not a modern browser - this is literally what devs and designers complained about IE6 for years.
Still, read Alex's post - it's packed full of data (as usual) and draws a clear conclusion that Apple, again, are delaying progress for the world wide web.
xip.io is a magic domain name that provides wildcard DNS for any IP address. Say the local IP is 10.0.0.1 - this works:
foo.bar.10.0.0.1.xip.io resolves to 10.0.0.1
Choosing a business model for Simplify
I've been using Simplify (v1) for so long now that when I do come across the original Gmail design I find it visually jarring and overwhelming.
This is such a good product and I'm glad that it's moving into a paid for business model because I can give them my cash in the safe knowledge that the extension will continue to be supported even as Gmail changes under it.
Free is great, but longevity is better and always worth paying for.
I've been meaning to read this and work along side it for months - I've had the tab open on my phone for nearly 3 months!
There's a lot of my side project work that requires an AST to make better tools for developers, but I tend to err on the side of "hack a parser and protect with tests".
However, a full parser that generates a full Abstract Syntax Tree gives me a lot more options.
This post looks like a nice gentle introduction to how to start that.
Things That Help Me Get Work Done
Sara Soueidan's post on what keeps her focused is a great read (even if I did miss it being posted over a month ago).
Generally I have a similar process to my day to day work, but two things that specifically stood out for me. She writes
I’ve found that I like to create standing, and consume sitting.
I've realised I have exactly the same approach I just hadn't articulated it. Now that I've got words to go with this process, I'm intentionally switching from standing to sitting depending on the type of work I'm doing.
I've got an IKEA Bekant desk with a custom hack "Megadesk" - so switching to the predefined sit/stand positions is simple for me.
The other item that jumped in Sara's post was the note on music. I love music. Since as far back as I can remember, I've intentionally listened to music more often than not listening to music (i.e. it's always there) - but a funky track can sometimes be distracting and I've used Noisli (similar to Noizio that Sara mentions) for relaxation sounds, but it's not quite "in the zone music".
Sara recommends Brain.fm which thus far is actually very nice. (Here's Sara's referral code link if you're thinking of signing up).
Good stuff. Worth the read 👍
A massive list of single line commands (sometimes a bit convoluted, but still) with a simple explanation of what it does.
I wouldn't use this as a lookup to "do a thing" but it's extremely useful to browse and see what's possible and how you can go about it.
The list is based on linux so for Mac users (like me) won't be able to run every command, but they're still super useful for learning.
Make an executable script called $ your PATH
There's so many code examples that hint at running your code on the terminal prompt, and that hint is a $ character at the start.
I've written about how I run my blog in a way that this character isn't actually part of the content (it's an non-selectable CSS pseudo element), but this doesn't help when taking code from other sites.
Mikkel's tiny, tiny script is so elegant I pinched it right away. The script, called $ consists entirely of:
#!/bin/zsh
$@
Now whenever I paste a line starting with $ ... the command runs as I would intend. Perfect!
Flamethrowers and Fire Extinguishers – a review of “The Social Dilemma”
An excellent dissection of The Social Dilemma, a programme on Netflix that I've not been particularly interested in watching, partly because I'm fairly aware of how badly we've messed up our privacy, but also correct, it would seem, I avoided because of the self rewarding Silicon Valley boys claiming "I meant well" whilst carrying on similarly badly thought out paths.
One of the fascinating things about The Social Dilemma is that in one scene a person will proudly note that they are responsible for creating a certain thing, and then in the next scene they will say that nobody is really to blame for that thing. Certainly not them, they thought they were making something great! The insiders simultaneously want to enjoy the cultural clout and authority that comes from being the one who created the like button, while also wanting to escape any accountability for being the person who created the like button. They are willing to be critical of Silicon Valley, they are willing to be critical of the tools they created, but when it comes to their own culpability they are desperate to hide behind a shield of “I meant well.” The insiders do a good job of saying remorseful words, and the camera catches them looking appropriately pensive, but it’s no surprise that these “critics” should feel optimistic, they’ve made fortunes utterly screwing up society, and they’ve done such a great job of getting away with it that now they’re getting to elevate themselves once again by rebranding themselves as “critics.”
Lots of quotable material, and I'll definitely be forwarding this on to my family and friends in the hope they find time to read the full article.
/via Alice Bartlett
There's been many (many!) visualised sorting algos before, but this is particularly enjoyable - and beautiful a number of different algorithms are used to sort colour (a problem that's hard by itself).
Really interesting stuff, but also reminds me that picking an algorithms that suits the dataset is an important consideration.
Practice typing by retyping ENTIRE classic novels.
A much better technique than the random letter generator since you're building entire words.
Really nice music editor web app.
A useful focused post on React's memo function. Since moving away from classes (and forcing?) to use pure components with hooks, methods like shouldComponentUpdate can be a bit of a black box.
This post reminds me that all components are re-rendered (in memory at least) unless memo is used, and some of the pros and cons and use cases (and when you don't want to use it).
Frankly, doing "modern web dev" is a bit of minefield of these things...
Title is a bit misleading, but this tool gives a complete diff of the changes between versions.
This is especially useful when you want to vet a potential upgrade to a core package in a project, to understand what and why.
Or equally to look at a vulnerability fix to learn from the changes.
I really like this idea and more power to those of us who have full control of our online identities.
...an idea struck me: what if I could see all the outbound links on my blog?
I'm using markdown-it (where as Jim Nielsen is using marked) so I can definitely hook into the parser to generate all my outbound links.
I'll be adding this to my blog shortly - very clever.
5 most annoying website features I face as a blind person every single day
This is a short list of some of the easiest things to fix for us developers and designers and is, what I'd call, bread and butter of our work.
This is the kind of article that needs to be shared amongst our colleagues so that they see the impact of sloppy/quick coding that results in a poor user experience. And again: this list of 5 items are incredibly simple to do right.
Let's build a web for everyone.
Guide to implementing 2D platform et
Excellent introduction to 2D game design methods and different techniques for collision detection (against platforms or baddies) as well as momentum considerations.
Usborne were the book publishers that as a kid, were strangely distributed via school parents' front lounge.
I remember rarely being able to afford these books though they were, and are, rife with great educational material.
I've since bought a few of these for my own kids, the modern books that is, but this page also includes a full gamut of the computing books of the 80s - in particular BASIC and how to write a wide range of adventure games - for free, via PDF.

Really great stuff even to learn some fundamentals of how computers and software works.
This one line of CSS solves the problem of a focus ring appearing when the mouse interacts (visually annoying) whilst importantly keeping it for keyboard navigation:
:focus:not(:focus-visible) { outline: none; }
Nice and simple, and bookmarking because I've been using it in more and more projects.
Simple 8-bit Assembler Simulator in Javascript
Really interesting assembly simulator, both from the simplicity of the UX (I believe it's based on the 6502) but also the source code is fairly easy to reason with.
I also like the visualisation of registers and memory during each step - very useful to learn from.
APL386 - APL385 Evolved [font]
What a wonderfully cute font. Definitely going to be using this for some personal projects. Clean with a good dollop of retro.
APL font based on Adrian Smith's APL385 font with a fun, whimsical look, inspired by Comic Sans Serif.
Type Safe JavaScript with JSDoc
I'm not a TypeScript user (I've tried and run in to my own issues), yet I do see the value in Types in code.
Certainly during development with introspect into the method I want to call which helps me make sure I'm using the arguments correctly.
JSDoc, in VSCode, lets me benefit from these type feature without actually jumping all the way into TypeScript and it lets me keep my code as JavaScript and it's just better documentation.
This post is a good primer on how to use JSDoc and how you can use it in a structured way around your code.
JSDoc provides type information as comments in JavaScript, so in that sense it is more similar to Flow than TypeScript. The difference is that JSDoc comments are standard JavaScript comments. So, no need for a build step to transpile to JavaScript or a plugin to strip the comments out like Flow.
When VSCode picks up on the type definitions in my code, it definitely makes coding just that little bit easier.
Excellent walk through of best practices for sign in forms - something we have to do each time.
Particular highlights for me are: the show password functionality (which also includes CSS and JS to show how it can be done), aria support and reports backing recommendations (particularly for mobile UI).
Amazing visual walkthrough a crypt reminding me that there were people many hundreds of years ago meticulously carving and scratching messages and stories into stone - for us, with computers so easily and freely. Wow.
Large collection of 126 fonts in both ttf format but also Spectrum raw 768-byte binary for use inside of ZX Spectrum games.

Analyzing Notion app performance
Though this is primary about an electron app, there's some very useful insights in this article on performance and changes that have direct impact on browser based load times - a useful read even if you're dipping in and out.
How to make a React app load ~30% faster – by tuning some configs and delaying some scripts
Single biggest win: if you're not code splitting, you're hurting your customers, which in turn, hurts your own business.
Web Performance Recipes With Puppeteer
A massive collection of recipes, with actual code 😱 written (or collected) by Addy Osmani.
Having automated front end performance tracing is an exceptionally powerful tool, particularly to track regression.
I'm in no doubt that there's a handful of quick grab recipes on this page that I can deploy into my client's work today.
I love making tools (that keep out of your way). Nodemon turns 10 years old this year and this thread on reddit was sent my way.
It's been a long running question (and joke) as to how nodemon is actually pronounced:
node mon, no demon or nodémon (like pokemon)
I'm rather enjoying the replies :)
The first computer program in BASIC ran OTD in 1964
As BASIC returns to my radar, this was a bit of lovely timing on Twitter lately:
The first computer program in BASIC ran OTD in 1964. The language was designed by John Kemeny, Thomas Kurtz and Sister Mary Kenneth Keller. She, the next year, was the first US woman to earn a PhD in computer science.
The program:
10 PRINT 2+2
20 END

I love learning about these pockets of history.
Surface Book 3 review: the web developer's laptop
This is Owen's great walkthrough of Microsoft's new laptop offering, and if I hadn't just upgraded my MacBook Pro (after 6 years of use), this would definitely be at the top of my list.
If you're looking for your next laptop, the Surface Book 3 is a capable, powerful replacement for the MacBook Pro, and it's only going to get better with time. I can't recommend it more than enough. Microsoft has positioned itself as the company building the best tools for developers, while Apple has stagnated with macOS, and there's never been a better time to jump over to Windows.
The review also has a few great links to other web dev friendly workflow, including Microsoft's own Terminal app and
With the release of Deno 1.0 it's time to take a look at this familiar language but new runtime for JavaScript on the server.
What I was particularly interested in is that style guide in the manual that puts forth some really nice and straight forward ideas for good, stable code, and it almost points out the weak points of Node.js with statements such as:
Do not depend on external code.
https://deno.land/std/ is intended to be baseline functionality...
Nice interactive ebook for writing 6502 assembly that lets you write ASM and inspect the state of the machine.
I think this a particularly useful primer to ASM development as the number of op codes are low on the 6502.
Good lord I've needed this. I've never gotten around to learning BEM and more and more of my clients use it, and I tend to just jump in and try to follow the patterns.
A visual tool that provides naming-suggestions for CSS classes using BEM naming convention.
9elements have got a nice big cheatsheet with full HTML samples and common patterns to make my life a lot easier!.
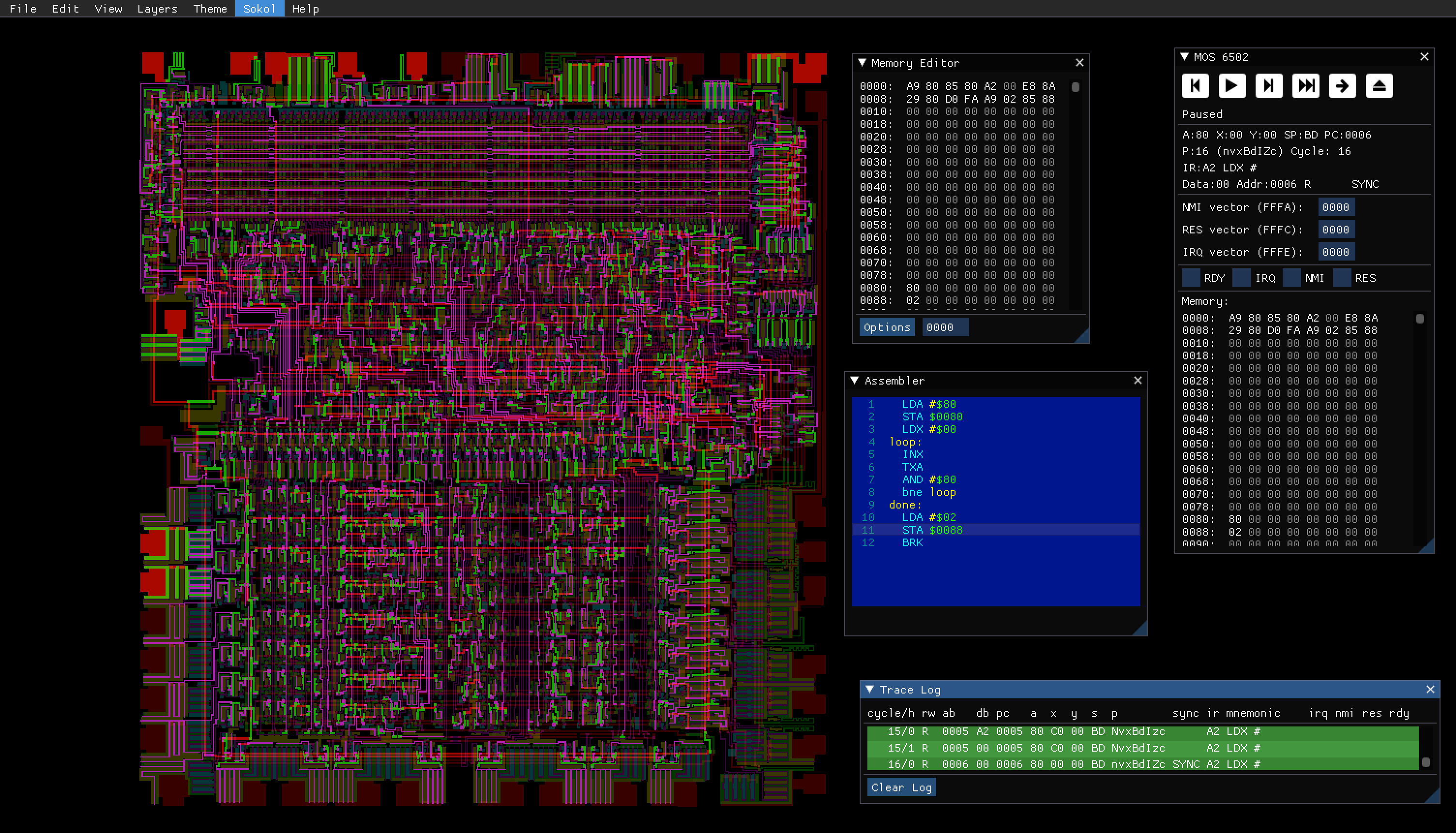
A wonderful remix of the visual6502.org project giving you a zoomed in look at the 6502 chip and how it behaves with your program.
It also has an assembler that makes it easy to let you check what's going on.

Did you know there's a string replace slash command in Slack?
Rarely do I bookmark, intentionally, a tweet, but this one is gold.
In slack, to fast edit the last message, you can use a regexp using /s/find/replace - what gold!
The web has become a massive, MASSIVE place in the last decade (and change), and I'm failing at bookmarks, so this site is perfect for narrowing down mini tools:
A collection of free single-purpose online tools for web developers...
Does exactly what it says on the tin.
Multi language AST explorer, debugging and visualisation tool with live rendering.
Extremely useful when writing babel plugins or needing to navigate an AST without knowing the full API of the parser.
Jeremy Keith raises a point that I've been ponding on for a long time. The web has always been backward compatible, but using https is not (specifically through versions of TLS).
He had direct feedback from one of his community members who couldn't access the site. Apple is the problem again.
On desktop, that is. If you’re using an older iPhone or iPad and you can’t upgrade to a recent version of iOS, you’re screwed.
I've seen this when I've tested some sites with IE6 on older Windows machines - sure just a test, but real people will encounter this brick wall too.
Do we make our sites secure and lock individuals out, or do we run with insecure (non-encrypted http requests), but support everyone?
I think the answer is simple, but as always, context is what will drive the decision.
Quarter of all tweets about climate crisis produced by bots – The Guardian
It's amazing to think of the monumentous impact twitter has had on the personal lives of individuals and that the site is responsible for a massive amount of intentional misinformation to further the grip of bad actors in our world.
Draft of Brown study says findings suggest ‘substantial impact of mechanized bots in amplifying denialist messages’
I Add 3-25 Seconds of Latency to Every Page I Visit
An interesting and appealing approach to making the web more sanely digestible by slowing down the page loads (yes, it sounds backward but it does make a lot of sense!).
Reddit with 150ms latency feels like cocaine: Reddit with 8000ms latency feels like coffee.
Parsing HTML at the command line
At first this looks like it's just selectors in on the command line to scrape HTML (though itself is useful), but where it gets interesting is the display options allowing me to display as text, select attributes or even spit out as JSON.
A nice compliment to a tool like jq
Great lower priced alternative to a tool like browserstack. I've paid for this service for a few years and it does exactly what I need: provides a lot of older OS and browsers, spins them up quickly and provides a screenshot service.
Word of warning: it looks like it's not been updated in a few years. But it's definitely working.
Error Handling with GraphQL and Apollo
This article has some great skimmable content for how to throw errors in graphql, but most importantly it also includes how to handle re-auth, a topic that I find is so often lacking in articles around authentication - and from the example, it doesn't look too complicated.
If you are using JSON Web Tokens to authenticate the origin of a request, you will need some way to refresh the token when it expires, all without impacting the user experience
Spectacular version of tetris, in four dimensions!
/via adactio.com
How To Turn Off Catalina Update Notifications (Prompts & Badges)
Good lord I've wanted this for so long. I'm so fed up with needy software constantly bugging me for my attention.
TL;DR:
sudo softwareupdate --ignore "macOS Catalina"
Still useful to review in case you want to un-ignore.
A useful webapp for creating masked launch icons (certainly android, unsure about ios).
Some additional background reading
It's 2020 and you're in the future
A super fun post (via Brad Frost) setting 2020 against various timelines. US specific, but still fun!
weirdest thing about kids today: most of them will live to see the 2100s
Emulators written in JavaScript
A massive list of every emulator you didn't know that someone went to pains to write in JavaScript…because we need everything eventually ported to JavaScript!!!
Ranging from gameboy to spectrum to 6502 to Babbage's Difference Engine!
Makes me feel so, so small!
Most of my projects these days use the "system fonts" for the font stack, and I typically forget what they are. So when I found this single serving website I was very pleased :)
JavaScript isn’t always available and it’s not the user’s fault
Excellent reminder of why we need to progressively enhance and not have our site's core functionality relying on JavaScript:
- The browser doesn’t recognise your JavaScript code
- Browser extensions can break JavaScript
- Some browsers turn off JavaScript on slow connections
- JavaScript might fail to download
- Corporate firewalls and mobile operators block JavaScript
- Some browsers don’t run JavaScript
Adam's post goes into detail on each point and includes "what to do about it"
Programming Fonts // Test Drive
List of (currently) 91 programming fonts with editable preview for each.
Pretty nice for quickly cycling through for a new font (I'm a fan of Ubuntu Mono myself), but also for code-y like designs.
An interactive visual heat map representing screen sizes. Although probably not that useful in actual work, what is interesting is the "high" popularity views which might help inform mock designs.
Mixed Reality related resources
Amazingly thorough collection of resources on AR/VR/XR and lots around web based XR.
The lines of code that changed everything.
A fascinating and beautiful look at code in history that changed the landscape and became, in some cases, common place today.
Although there's so many amazing blocks to choose from, being a fan of simplicity and ingenuity, I think the "The One-Line Virus" is my favourite:
: ( ) { : | : & } ; :
A bash based fork bomb!
Notes from the Internet Health Report 2019
Superb overview and round up of the Internet Health Report by the Mozilla Foundation. Highly recommend you read though this post at least.
Nice tool for colour palette generation
Seamless color palette generation
Amazing tutorials and content with live rendered previews of where you're up to in the tutorial, adding the code as the tutorials build up. Really really great method for learning code and generative art.
Made by Ruth John and Tim Holman 👍
Profile a React App for Performance
A detailed and excellent walk through how to profile a React app. Kent also catches the classic chicken/egg issue of profiling in dev mode and how to fix up production code so you can properly profile.
nanoSQL looks very interesting. I've had a few requirements for more complex data structures in the browser and key/val systems don't work.
NanoSQL gives me a sort of query language for local storage (can be indexeddb, can be websql, the adapter can decide).
Claims:
Universal database layer for the client, server & mobile devices. It's like Lego for databases.
Not so sure about "Lego for dbs", but certainly going to give it a try.
Moving Your JavaScript Development To Bash On Windows
Brilliantly in depth walk through of how to set up a web dev/JS development environment on Windows. Particularly useful to someone like me who's considering putting the Macbook Pro out to pasture and jump ship to Windows.
A full online book, along with audio (and a spanish translation) to help think about startups. What I have in mind, whilst not wanting to go into full startup territory, is where there's any processes that I could take away for my own projects.
How to Release a React Component, Hook or Effect as an npm Package
It's not a straightforward process (from my own experience) so I'm hoping this post can shed some light on it.
VSCode Dimmer to Highlight Code when Teaching
Nice teaching utility in VS Code to highlight your working lines. Definitely going to use this in workshops, twitch sessions and screencasts.
3 simple rules for effectively handling dates and timezones
To the point post - and this is a subject that burns people over and over.
Rule #1 - store datetimes in utc in your database, and back end code. Rule #2 - convert datetimes to the user's local timezone using frontend code. Rule #3 - use datetime libraries.
Large collection of how to animate pixelart
A large collection of gif based tutorials showing how to animate pixel art in different scenarios.
Accessible React component libraries
A pretty decent collection of React based frameworks that accessibility baked into their core.
I'm a regular user of curl on the command line, so this cookbook is a great skimming guide. The author also has some useful cookbooks on perl, sed and awk
The problem with tooltips and what to do instead
Some great and simple advice on how to deal with tooltips and additional information. What I particularly like is that there are clear visual examples of the problem.
A collection of inspiring lists, manuals, cheatsheets, blogs, hacks, one-liners, cli/web tools and more.
An absolute goldmine of links on pretty much every topic you'd want to know about running a machine.
It's official: Deploying Facebook's 'Like' button on your website makes you a joint data slurper
According to the court, website owners "must provide, at the time of their collection, certain information to those visitors such as, for example, its identity and the purposes of the [data] processing". By extension, the ECJ's decision also applies to services like Twitter and LinkedIn.
Indeed the "by extension" bit is also important. It was why I removed Twitter's "follow" embed from my own blog and replaced it with my own custom code: so that they couldn't collect data on my users.
Form design: from zero to hero all in one blog post
A treasure trove of useful advice on form design. Not visual design, but user experience design.
Some of it "it's just more work" but I think it's more of a case of making these your default way of working and it'll begin to come naturally.
On the money when it comes to opinions about the ridiculous situation around .eu domain registration. I've had my own experience with this, and thankful it was for a internal project domain that I switched from .eu to .app
Improve Your Email Campaigns with These Fantastic Tools
Pretty epic list of tools for testing newsletters. If you're like me and send a newsletter just to keep in regular touch with your readers, you might want to cherry pick from this list.
For me the spammyness checks are worthwhile and there's some interesting services - but try not to get overwhelmed!
I've had this link open in my browser nearly a month after seeing Jeremy posting it. This list makes up the core ethics for working on the web. It's something I feel is worthy of re-reading every week to strengthen the message in my head.
- There is one web
- The web should not cause harm to society
- The web must support healthy community and debate
- The web is for all people
- Security and privacy are essential
- The web must enable freedom of expression
- The web must make it possible for people to verify the information they see
- The web must enhance individuals' control and power
- The web must be an environmentally sustainable platform
- The web is transparent
- The web is multi-browser, multi-OS and multi-device
- People should be able to render web content as they want
Apply these ethics and you'll build a solid and strong web, for everyone.
Really nice effect replicating the look of a typewriter. What I particularly like is that it uses monospace as the font and it's a progressive enhancement with JavaScript.
A short note on HTML5 article, section and hgroup
Bruce outlines (bad-dum-tish) a short and sweet note on how to select a few of the "biggie" HTML elements, specifically: section and hgroup (the short version is: don't use them).
Google open sources standardized code in bid to become Mr Robots.txt
The source code for Google's robots.txt parser has been released to encourage developers to standardise. Apparently the Robots Exclusion Protocol (REP) has never been standardised and we developers are proving our inability to spell properly!
For example, it includes code to accept five different misspellings of the "disallow" directive in robots.txt.
From the amazing web.dev resource, everything you'll ever need to know about "dark mode".
Overhyped or necessity?
I can't decide!
I'm always on the lookout for services that offer free tiers for some experimentation - particularly around databases, "DaaS".
Developers and Open Source authors now have a massive amount of services offering free tiers, but it can be hard to find them all in order to make informed decisions. This is a list of software (SaaS, PaaS, IaaS, etc.) and other offerings that have free tiers for developers.
Interesting list of items to think about when starting a new product or business (with prompts and links to further discussion on each item).
I find these kinds of lists useful for when I'm working on side projects that I might hope to monetise (somehow!).
Developing a Robust Font Loading Strategy for CSS-Tricks
Superb dive into detail on how to analyse a font's contributing to bandwidth and performance, how to pick apart the font(s) to understand what's actually included, then how to split the font up for staged loading for the best rendering performance.
Useful tools and practical (copy & paste) examples in the post too.
How Owen Williams uses Slack, alone.
Clever use of Slack and automation to keep the constant stream of content filtered into respective groups.
Owen also includes a nice list of apps being used which I find is also a useful insight into other productivity apps.
Upcoming proposals in JavaScript 🦄
Two proposals coming in JavaScript. Includes example usage and their es5 companion.
VueJS is dead, long live VueJS!
Title aside, this post gives a pretty decent overview as to what's in the RFC for VueJS 3.
Being mostly in React Land myself (with about a leg in Vue) - and with React hooks in mind, this post makes a lot of sense and helps me digest the change coming.
Why would a screen reader user have a braille display?
Accessibility isn’t a technological problem to be solved. It’s an essential part of the human condition: we all have different needs and abilities.
So true. I've found myself using accessibility features in technology more and more because its suits my own behaviours.
Answers for young people, by Tim Berners-Lee
I printed this out for my boy for one of his school projects to help him better understand both the web and why it exists.
AI that can reliably catch and undo Photoshop airbrushing
Imagine a world where we could see through the media's attempt at showing us what it thinks we should look like - and instead we could see the real image.
I want to see this technology baked into a thin sheet of see through plastic that could be put in front of anything!
How I schedule posts using GitHub Actions
How Mark Everitt is using Github Actions to schedule a git process that moves scheduled posts into publish posts. Cool to see how Github Actions are, in a way, like mini executions of functions that could do anything with.
Games and Graphics in Popup URL bars
Seriously impressive hack that has games like pong, donkey kong and more, running across multiple browser title bars 😱
An interesting insight into software costs for a growing website.
58 bytes of css to look great nearly everywhere
Boils down to the following which is superbly simple and elegant to view:
main {
max-width: 38rem;
padding: 2rem;
margin: auto;
}
The reduce ({...spread}) anti-pattern - RichSnapp.com
This post has the rare quality of actually being backed up with real technical reasons why a thing is an anti-pattern rather than hand-wavy & "it bad".
Lets you enter hex codes and get the asm instruction sets back out.
Tools for Web Developers via Google Developers
Color Palettes Generator and Color Gradient Tool
Creative commons audio samples - great for web toys
Sound Effects Download | Soundsnap.com
Great resource for (paid) sounds - useful for mini web toys
Run arbitrary commands when files change. To install on the mac: brew install entr
Learn React From The Comfort Of Your Browser
Want to learn #reactjs, but not sure where to start? Now you start in your browser - no NPM, no Webpack, just React!
Text elements must have sufficient color contrast against the background, this page includes a tool to check color values against backgrounds.
asciinema - Record and share your terminal sessions, the right way
Capture what's going on in your terminal, useful for debugging, sharing and teaching.
Exactly what it says on the tin. Oh yes, this may make me feel old, but it's the further web tech has to go when it comes to retro 😎
CSS Grid Inspector in Firefox (Nightly)
Powerful tools in FF for CSS grid debugging, but also to debug and test the box model which can be equally hard to understand or get right first time.
Latency checking from across the globe to a single URL.
Top 11 JavaScript Libraries That Are Worth Your Attention
Few useful suggestions on JavaScript libraries for charting and animation.
Learn Web Audio from the Ground Up: Sine Waves
Excellent resource on how to create a wave sine directly from createBufferSource.
Superb walkthrough of how generative/ambiant music can be created using web audio
Cool demo of converting audio bits to data (via Commodore algo).
create-graphql-server — instantly scaffold a GraphQL server
Tool to generate the code for connecting to mongodb based on text schemas. Better than relying on magic like mongoose-graffiti (IMHO).
GraphQL and MongoDB — a quick example
Nice short and sweet, code first, walk through of GraphQL and how the schemas, resolvers and other bits link together.
Another GraphQL article, but also includes how to write mutations connected to the database.
Another good resource for GraphQL, simplfies backend a bit, but good for curl examples.
Build a GraphQL server from scratch
Excellent detailed walkthrough on how to manually setup a local GraphQL server (in front of a mongo database).
Walk through of how to add hot module reload
Great source for copy and paste!
Also has a JSON API and can download PDF.
Good filters
Collection of single page landing templates.
3 Effortless Ways To Work Faster In Sketch
Useful Sketch tips
If we stand still, we go backwards - JakeArchibald.com
Recently, ppk claimed the web is going too fast in the wrong direction, and asked for a year's moratorium on web features. I was so angry I ran straight to a dictionary to find out what "moratorium" meant. Turns out it means "suspension".
I got a bit snarky about it on Twitter, which isn't really fair, so here's a more considered response.
Buy SSL certs from the command line
Free Invoice Template » Make an invoice to print, or download as a PDF.
@rem I like this online app: very simple.
For a standalone app, may be a good option
Easing JavaScript Memory Profiling In Chrome DevTools
Addy explains memory profiling. Need to read, and looks like a non-hello-world memory article - so: yay!
ABC - Arduino Basic Connections
Good collection of images that explain basic Arduino connections
Low Latency & Polyphonic Audio in PhoneGap
Good article on how to get audio working WELL inside of PhoneGap - i.e. concurrent audio
Everything will be served out of the recorded cache, even if your servers have exploded, a bug has been deployed, or the conference wifi has dropped out.
Program an ATtiny Using an Arduino
Really good post on how to use the ATtiny85, beyond just wiring it, but also including the LED feedback.
exec'ing git commands from php over web requests is a hassle. This post cracked it for me. It's mostly a permissions dance, but now doing automated git commands over the web.
How to take a photo of the moon and adjust the image so that the colour spectrum comes out.
The Mysterious “Save For Web” Color Shift
Simple walk through for fixing differences in colour profiles and browsers - superb
Good collection of presentations on performance tuning and profiling techniques.
Graphical Resistance Calculator
So much easier than doing this in my head!
How GitHub Uses GitHub to Build GitHub
Build features fast. Ship them. That's what we try to do at GitHub. Our process is the anti-process: what's the minimum overhead we can put up with to keep our code quality high, all while building features as quickly as possible? It's not just features, either: faster development means happier developers.
Step by step from jQuery to Backbone
Detailed article on moving from one framework to another.
io-2012-slides - HTML5 slide template for Google I/O 2012
Google have open sourced their slide deck code. Looks very cool, and presenter mode is pretty much what you'd want
Real Time Multiplayer in HTML5 - Build New Games
Walk through of how a multiplayer game could be created using HTML5, Node and Socket.IO
Pure CSS scrolling shadows with background-attachment: local
Lea's CSS shadows ala Gmail, etc. Useful for long lists to indicate that there's more above or below.
Layout paint flashing in Firefox
Firefox 11 (currently in the beta channel), there is a hidden preference (nglayout.debug.paint_flashing) to enable what we call “paint flashing”
Excellent article and detailed information on DevTools.
A Summary of the WebKit Developer Tools
"I use the WebKit developer tools extensively in both Chrome and Safari, but it occurred to me the other day that I was probably only using a fraction of their capabilities."
WebRT is a runtime for web applications that gives them a native-like look and feel along with platform integration APIs on Android, Windows, Mac, and other platforms.
Mobile HTML5 compatibility table
An excellent resource and very comprehensive list of smart phones and their web support.
Quick and simple how to git stash and pop
Mini app written in a few minutes that allows you to drop files in to the browser to get the dataurl for that file type
A Git tag example that doesn’t suck
Nice simple examples of git tagging
My (mis)adventures with web video
Karl writes up his experience of integrating web video, specifically testing and issues and tricks - like disable accelerate 3D in Fusion for testing.
Cut the Rope - Behind the Scenes
Detailed walk-through of how Cut the Rope (iOS game) was written to work in the browser. Full of tips and ideas about JavaScript performance (Microsoft focus though)
PxLoader is a Javascript library that helps you download images, sound files or anything else you need before you take a specific action on your site (like showing a user interface or starting a game). You can use it to create a preloader for HTML5 games and websites.
Ever want to change the look of your Google Chrome Web Inspector?
Cats to music - hours of time lost! AWESOME!!!!
Blazing fast node.js: 10 performance tips from LinkedIn Mobile
LinkedIn tells you how we make this mobile server fast. Here are our top 10 performance takeaways for working with Node.js
When you're just getting started, something as straightforward as a merge can be terrifying. It can take a long time to really become comfortable using some of Git's more advanced features. (It took me a year or two.)
I do not enlighten those who are not eager to learn, nor arouse those who are not anxious to give an explanation themselves. If I have presented one corner of the square and they cannot come back to me with the other three, I should not go over the points again.
Visual tool included in the examples for working out CSS 3D matrixes - which perform better than the shortcuts (rotate, scale, etc)
CodeKit automatically compiles Less, Sass, Stylus & CoffeeScript files. It combines, minifies and error-checks Javascript. It optimizes images, auto-reloads your browser and lets you use the same files across many projects.
Preview tool for bezier curves that offers CSS curve.
Bootstrap is a toolkit from Twitter designed to kickstart development of webapps and sites.
It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more.
Testing mobile perf #3: MobilePerf bookmarklet & Jdrop - easy to setup, insight into key data, can be noisy:
Open Source Exchange Rates API - free, hourly-updated JSON currency data
No access fees, no rate limits, no ugly XML - just free, hourly updated exchange rates in JSON format
Apple OS X Lion Buttons in CSS
How to create the new OS X Lion colored, gel-like buttons using CSS and glyphish's icons
Scalable and Modular Architecture for CSS
SMACSS is a way to examine your design process and as a way to fit those rigid frameworks into a flexible thought process. It's an attempt to document a consistent approach to site development when using CSS - by @snookca
Google I/O 2011: Use Page Speed to Optimize Your Web Site For Mobile
- Walks through the network -> parsing -> rendering flow and the unique differences in mobile.
Recommendations:
- Use an Application Cache
- Defer parsing of JavaScript
- Make landing page redirects cacheable
- Prefer touch events
- Enable Keep-Alive
Apple push notifications using node
One option is to use services like Urban Airship, but you can also build the proxy by yourself.
Fixing the JavaScript typeof operator
Working with JavaScript’s typeof operator is a bit like operating a clapped-out old car (or an early model Dell Inspiron). It gets the job done (mostly) and you learn to work around the quirks – but you probably aspire to something better.
Event delegation for touch events in JavaScript
This post aims to show a super–quick example of how to do simulated 'tap' events on dynamically created content using JavaScript event delegation.
ECMAScript 5 compatibility table
So, in order to demonstrate this is a real world problem and how easily the heap profiler can diagnose it, I set out to find a memory leak in the wild.
Superb, visual primer to Git
Explanation of the CSS3 flex box model
About the fundamental concept of CSS 3 Flexible Box Models from WebOS
Understanding the Git Workflow
Good article on how I'm probably doing git wrong!
NSDesign Blog » After the Highland Fling 2011
Heads up, a wee reflective piece aft @highlandwebconf 4 @nsdesign blog: (including few links & pics). #flingconf #webdev
Barcelona Apartment with terrace with great views of Barcelon... on Twitpic
Great article by Steve Souders on CSS selector optimization. #css #webdev #webdesign