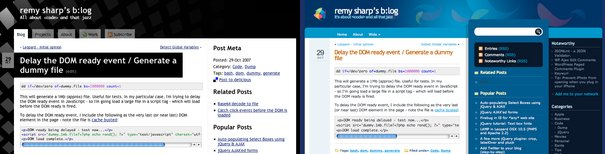
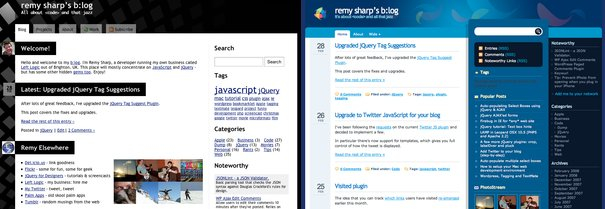
As mentioned at the end of last year, I wanted to put a new design up for my blog. The main reason behind the decision was this blog's focus is code, and the design I had was way too narrow for the code samples.
Since I'm a developer and not a designer, it's taken me 2 months of dabbling to get something I'm finally happy with.
I know the design is pretty plain, but the stats for my web site are nearly entirely the code pages, so I've got to accommodate for that - plus, I've got unresolved conflict over round corners and "web 2.0" colours. This new design goes back to the root of my beliefs - i.e. skip to the good stuff.
There was a considerable amount of pain fixing my tagging structure after I got semi-hacked. In the end, I decided to ditch Simple Tagging, and covert my existing tags to the new Wordpress tagging structure (not without it's problems though) (I'll post about that later). Hopefully though, all the tags are back to life.
Here's a comparison from the new and old - I think the biggest win for me is how the content stands out more:


I'm happy with all of it, perhaps with exception, of the front page, where I'm generally pimp myself a little.
I also included my twitter status in the header block, but Twitter's been playing up - so I might include it when it's working again.
I'd love to hear any feedback, good or bad - especially if you find bugs.
Oh - and I've noticed in IE6 (my downgraded parallels version) that the code doesn't overflow correctly when it's too wide - any suggestions?