This month in 2019, the W3C turns 25 and in their blog post they encourage others to share their own web stories.
So here's mine. It starts in the 80s with a Sinclair ZX81.
(Yes, I'm going to rewind this far back!).
Childhood
I was lucky/privileged enough to grow up in a household that had home computers from the early 80s. Specifically this meant we went through various incarnations of Sinclair machines. Though my first experience of computing was the ZX81, it was really the ZX Spectrum 48K that holds the strongest memories.
It was this machine that I copied my first machine listing from a magazine for a Stars Wars text based game. I remember being in the box room in our house for hours (and what felt like even more hours), prodding at the keyboard over and over, maliciously coping the listing. After god knows how long, I was finally able to run the program.
Oddly with BASIC and the Spectrum, or certainly the listing I was working on, there was no way to run the code at intermediate steps. Not the way I would code today. Today I could write a little HTML, CSS or even JavaScript and I'd hit refresh and I'd know if I had a bug or not. Early error warning.
Suffice to say: not work. Error messages were not useful and after being extremely disappointed, I had to abort.
I did however return to the speccy to write my own software. It was something simple, a secret message store, but it was mine. I had created it from nothing except my own ideas. As a child I had some small control over the world that was still so big to me.
Using code to create a thing from nothing became a natural thing. Something I'd take for granted.
The PC era
Around 1992 I turned 14 and I was bought an Intel 486 (yes, did I mention privileged kid?). The internet wasn't widely available and in fact I was dialling into a local BBS - if I recall correctly, the only BBS in my town (in the UK we had to pay for local calls but these were the cheapest).
BBS' opened me up to a connected network of machines. This was the internet but not the web. Not yet. But my experience with the 486 give me the confidence with PCs that I'd need for when I'd arrive at Kingston university.
I landed a university course in Computer Information Systems Design (which was supposed to be Computer Science but I fluffed my A-Level results) in September 1997. Of the modules in the course, there was one called "Internet". Not even the web. I remember thinking the tests seemed rather brittle and time-locked; they included how to use Altvista's advanced search for image results. Ah, heady days, that's one bit of knowledge that obviously served me well…
The course also offered a dedicated computer room from which I discovered the likes of Geocities - which I remember being a bit of an assault on my eyeballs, but being the "don't go with the crowd" kind of guy I was – I took up space on Anglefire (which is sort of still going).
Java Applets and DHTML
In my second year of uni, I somehow managed to "fork" a professors' mapping project which was written in Java and turn it into a dancing stick person. This was done using a Java Applet and thus ran in a browser, IE4 if I recall. Here I managed to unearth the 22 year old code, and actually run it:

This wasn't quite the web for me. It was more akin to a software platform that could run some clever code. Indeed there was nothing in a browser besides Flash† that I could do client side interactivity.
† I don't think it had support out of the box in IE, whereas Applets did work without additional installations.
From this work, I was hand picked amongst a small group of fellow students to work on an interactive Kiosk using IE4's powerful DHTML features during the summer break in 1998. This work was not only paid "real money" (for a student) it also gave me a taste of what it would be like to write web based software as a freelancer.
Although I dabbled in a few of the DHTML components, alas my work ended up returning to the Java Applet aspect of the project.
However, this is how I finally started making content for the web, and connecting pages with links.
My first site, too sore for eyes
In the transition from my second year at uni in '98 through to summer of '99, I managed to buy a Intel 286 Windows PC from a computer fair for £25 (IIRC). It ran Windows 3.11 which meant there wasn't a browser…which meant I had to go to a news agent and buy a computer magazine that had a copy of IE3 so I could write HTML and some scripting.
From there, I used notepad.exe to write my first web pages that I proudly released under my lineone.net account. Of course the amazing archive.org has (somehow) managed to glean a copy so I've been able to see how it looks.
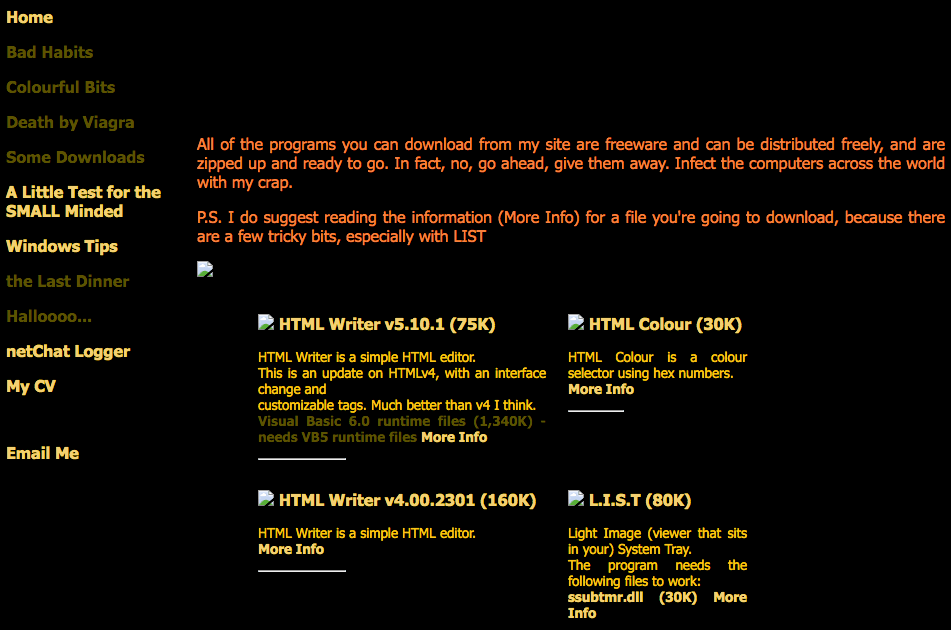
Here's a sample page where you could download Visual Basic programs I had written. The entire thing was a FRAMESET which allowed me a static navigation, and the top of the page was the word "Sharq" with a searchlight effect written in JScript (Microsoft's slightly fruitier flavour of JavaScript) that used some of the DHTML skills I had learnt from my summer project.

Though, no, I won't share the URL, the language throughout the site is quite terrible and embarrassing and the last 21 years since I published the site have taught me a lot more respect for my fellow human beings.
And thus my #webstory
From that point there was no stopping me. I created various web sites over the years across lineone.net and Anglefire. I started a personal blog around 2004 (on blogger.com which even back then I wasn't much of fan of and wanted to host my own).
In 2005 I got around to buying my domain and initially deploying an "Apple website" (which was frankly a bit of divsoup littered with styles) and then mid-2006 I moved across to WordPress for my first "real blog post" (about flickr geotags…like anyone cared!). I started by telling myself I would write movie reviews, for myself, just so I had something to write about. But I also used my blog as an online memory, for when I learnt a trick, I could store it in my online persona.

Thankfully the archive.org does not have a copy of my site prior to 2007!
And so I continued to blog. Code, web, business and personal stuff. I get a little kick out when I link to other people's blogs, and get a doubly nice kick when others link to my posts.
I love the web. I love how there's no barriers to publishing and creating content.
And so that's my #webstory. From start, to now.