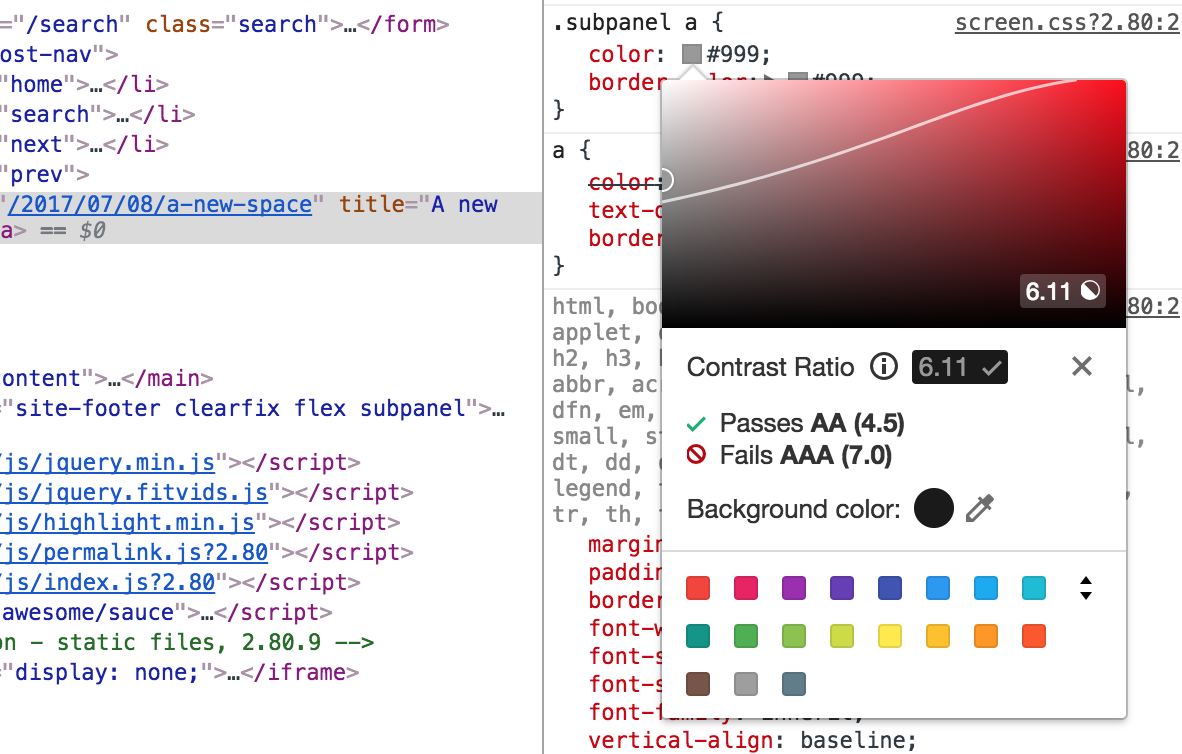
Recently I've been wary of accessibility (a11y) of colour in my work, and I've known about the contrast ratio checker in devtools, but it's recently been upgraded and is super charged:


MY EBOOK£5 for Working the Command Line
Gain command-line shortcuts and processing techniques, install new tools and diagnose problems, and fully customize your terminal for a better, more powerful workflow.
£5 to own it today
To enable it (as of August 2017), you need the following steps:
- Use Chrome Canary
- Enable experiments: chrome://flags/#enable-devtools-experiments (copy and paste this internal link into Canary)
- From devtools, open settings (F1)
- Open the experiments panel
- Hit
shiftseven times (no, I'm not kidding) - Check the "Color contrast ratio line in color picker"
To get the extra detail (that's shown in the screenshot above), you need to click on the contrast value and it will toggle the a11y colour information.
Huge props to Alice Boxhall and Max Walker for their superb work on the contrast picker 💪.
If you're interested in gathering contrast information quickly, I'd highly recommend using aXe devtools extension (for Firefox too) too, I've personally found this to be very useful.