I've recently found that I'm able to optimise my workflow inside of devtools using "Watch Expressions" which I've found (for me) is often left untouched.

MY EBOOK£5 for Working the Command Line
Gain command-line shortcuts and processing techniques, install new tools and diagnose problems, and fully customize your terminal for a better, more powerful workflow.
£5 to own it today
Using watches
The video below works through the real example where I'm using watches to get visual feedback whilst developing.
The console up/enter workflow
Typically if I had a bug, I would use the console to re-run my code and check the result until it worked. Since I'm already editing functional code that's being live-updated inside V8 it means my workflow is already pretty slick.
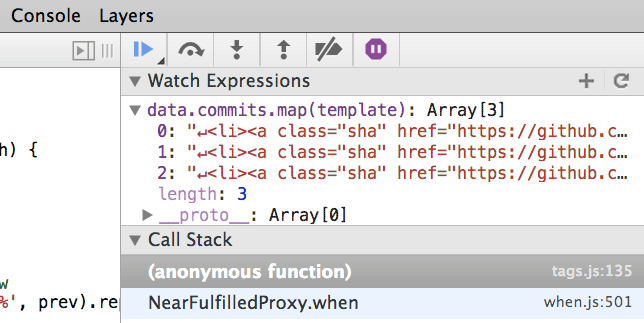
 But this cursor up, enter workflow can be improved. The code that I'm running in the console can actually be moved to the watch expressions panel.
But this cursor up, enter workflow can be improved. The code that I'm running in the console can actually be moved to the watch expressions panel.
Changing my workflow
With my expression in the watch expressions panel, and whilst I'm still in a paused state of execution in the code, I can go ahead and edit the code directly inside devtools, and each time I hit save on the file, V8 will reload the function in memory, and my watch updates, which gives me a real-time preview of the result. And that's it. Very neat.