Continuous integration with static site generator: Harp.js
I've recently been investigating static site generators, and first tried my hand at installing Jekyll and the like but struggled and failed at the initial ruby and related dependencies (not an request for help - I had lots, but thanks). So I looked at Node offerings.
I looked at Cabin, Blacksmith, Hexo and finally settled (IMHO) the excellent Harp. I also found staticsitegenerators.net to be a pretty helpful resource.
This post is a walk through as to how you can do a git push and have an automated sequence of events deploy your Harp static site to a live site (hosted on Heroku). And when I had continuous integration working, I kinda felt like a god!
I've broken this post up into sections, and some bits are already familiar, just right on to the next.
Topics
- Installing Harp
- Custom server for Heroku to generate the static site
- Manually pushing to live
- Automatically deploying upon git push
Prerequisites
I'm going to proceed assuming that you have a GitHub login and can create and push to your own repositories (be it on the command line or using your favourite application).
You will also need to install Node.js and be able to copy and paste commands into your terminal from this post to get a couple of bits installed.
You'll also need a Heroku account - which offers free hosting for simple applications...like a static site!
Installing Harp
From the terminal, you need to install the Harp utility:
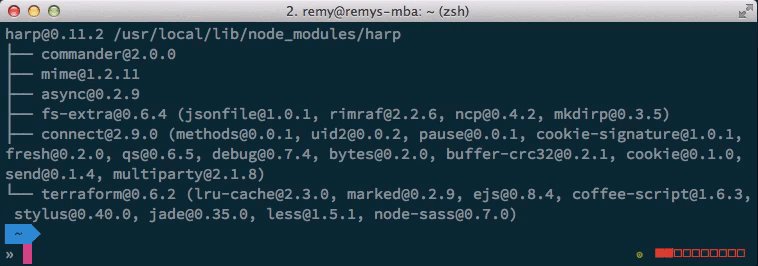
npm install -g harp
You should see this:

Note that you can install Harp locally to your project, but for simplicity's sake in this post, we're using it as a utility.
Now we're going to take the simplest approach to building a static site with Harp: the "framework style", but all this really means is my web content is served from my /public directory. I've put a couple of images, some CSS and then an index.html and about.md in there for now:
my-site.com
└── public
├── css
│ └── style.css
├── images
│ └── play.jpg
├── about.md
└── index.html
The about.md is a simple markdown file that has some bits about my site. Harp
also supports Jade and EJS and also supports having a common layout file, which
I would call _layout.jade (_ prefix mean hidden from public) which could look like:
doctype
html
head
title My awesome site
body
article
!= yield
footer
p Made with love
The Harp documentation is really simple, and the
yield statement above is where the body of index.html and about.md would
be inserted.
I then kick off the server using harp server from the web site's root directory:
$ harp server
------------
Harp v0.11.2 – Chloi Inc. 2012–2014
Your server is listening at http://localhost:9000/
Press Ctl+C to stop the server
------------
So now the web site running on http://localhost:9000 and I can visit the root
url or http://localhost:9000/about (or with .html also works).
I'm not a big fan of making these extensions a requirement of my site, but
if you want Harp out of the box, for now, you need to make sure you're linking
your pages together with .html. I do have a work around for this that I'll show you at the end of this post.
So that's the first phase.
Set up Heroku
Automatically deploying upon git push
Custom server for Heroku to generate the static site
Drafts may be incomplete or entirely abandoned, so please forgive me. If you find an issue with a draft, or would like to see me write about something specifically, please try raising an issue.