Debugging events in devtools inspector
I'm a big fan of event delegation and binding events at the document level, but recently discovered a tiny tweak to my workflow that makes debugging much easier.
TL;DR: bind to document.documentElement not document.
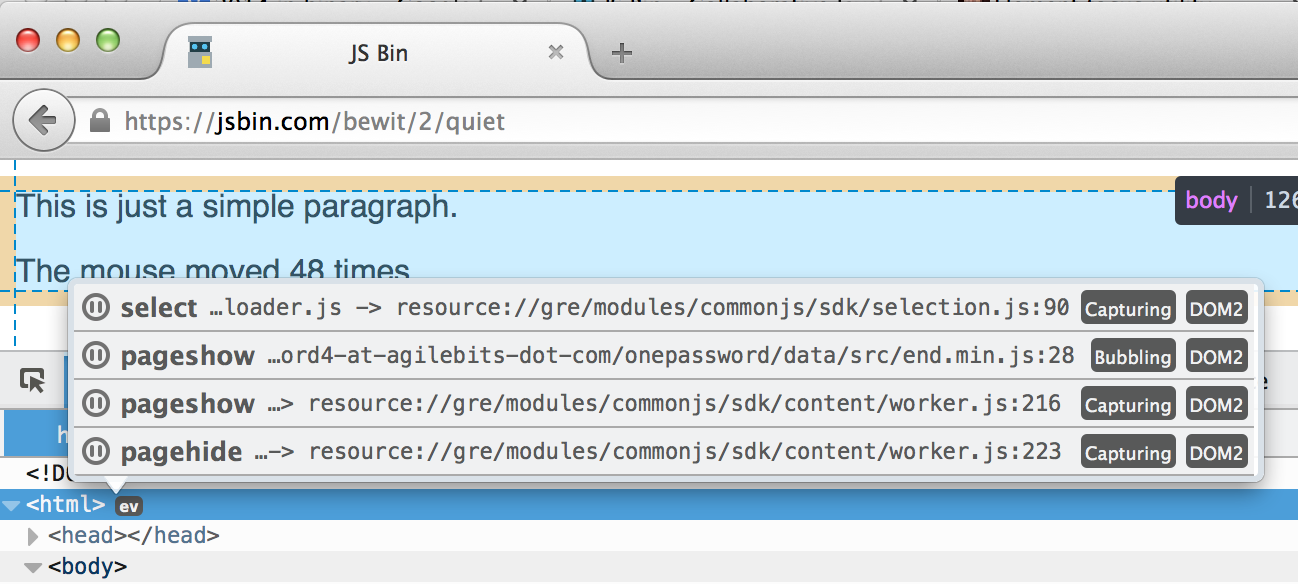
In the screenshot below, you can see the list of events that are bound to the root element, but notice in the screenshot below (taken from Firefox Nightly devtools) that the mousemove event listen is not listed:

However, simply moving the event listener to the document.documentElement (or html) instead, you can now see the listener which makes things just a little easier to debug:
Drafts may be incomplete or entirely abandoned, so please forgive me. If you find an issue with a draft, or would like to see me write about something specifically, please try raising an issue.